June 22, 2024
|
Web Design
UX
UI
8 min read
Proving Modernization was possible
Navigating constraints to redesign SureCost's core experience fast.
6 Weeks
1 Designer
1 Product Manager
1 Senior Developer
1 QA Engineer
SureCost is the leading purchasing platform for pharmacies, processing millions in pharmaceutical transactions annually. For over ten years, we've helped customers save money through optimized procurement, rebate tracking, and vendor contract management. We turn purchasing decisions into a competitive advantage.
When I joined, the interface was outdated, relied on stale data that required manual refreshes, and had no visual hierarchy. Everything on the page was shouting for attention at once.
The company wanted to modernize, but didn't know if it was feasible. Leadership asked: Can we actually do this?
I had 6 weeks to prove we could.
The Problem
The platform looked outdated and required too many clicks, blocking deals and eroding user confidence.
The Solution
Redesigned core pages with live data, clear hierarchy, and modular dashboards to prove modernization was possible.
Constraints
Preserve Existing Workflows - SureCost wasn’t ready for new flows; the goal was to “paint the walls,” improving the UI without overhauling functionality.
No User Research - The organization had never had a UX designer. With a tight deadline, I made the cost of assumptions clear but moved forward without formal research.
Legacy Automations - One of the largest US retailers had automations tied to our old interface. We had to preserve their workflows while modernizing the experience.
Accessibility Requirements - Designed within WCAG 2.1 Level AA standards to ensure the modernized interface remained accessible to all pharmacy staff.
How I Solved It
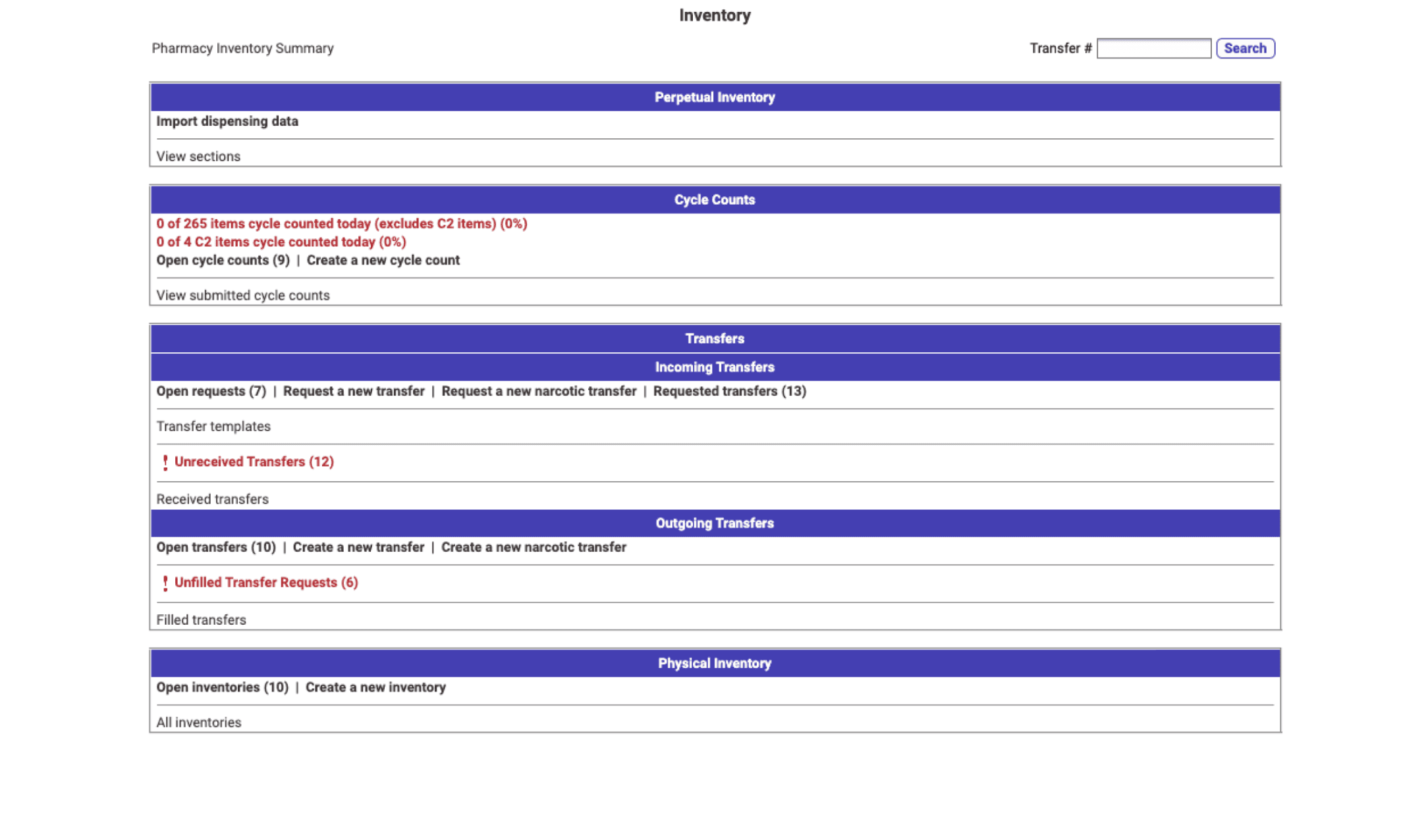
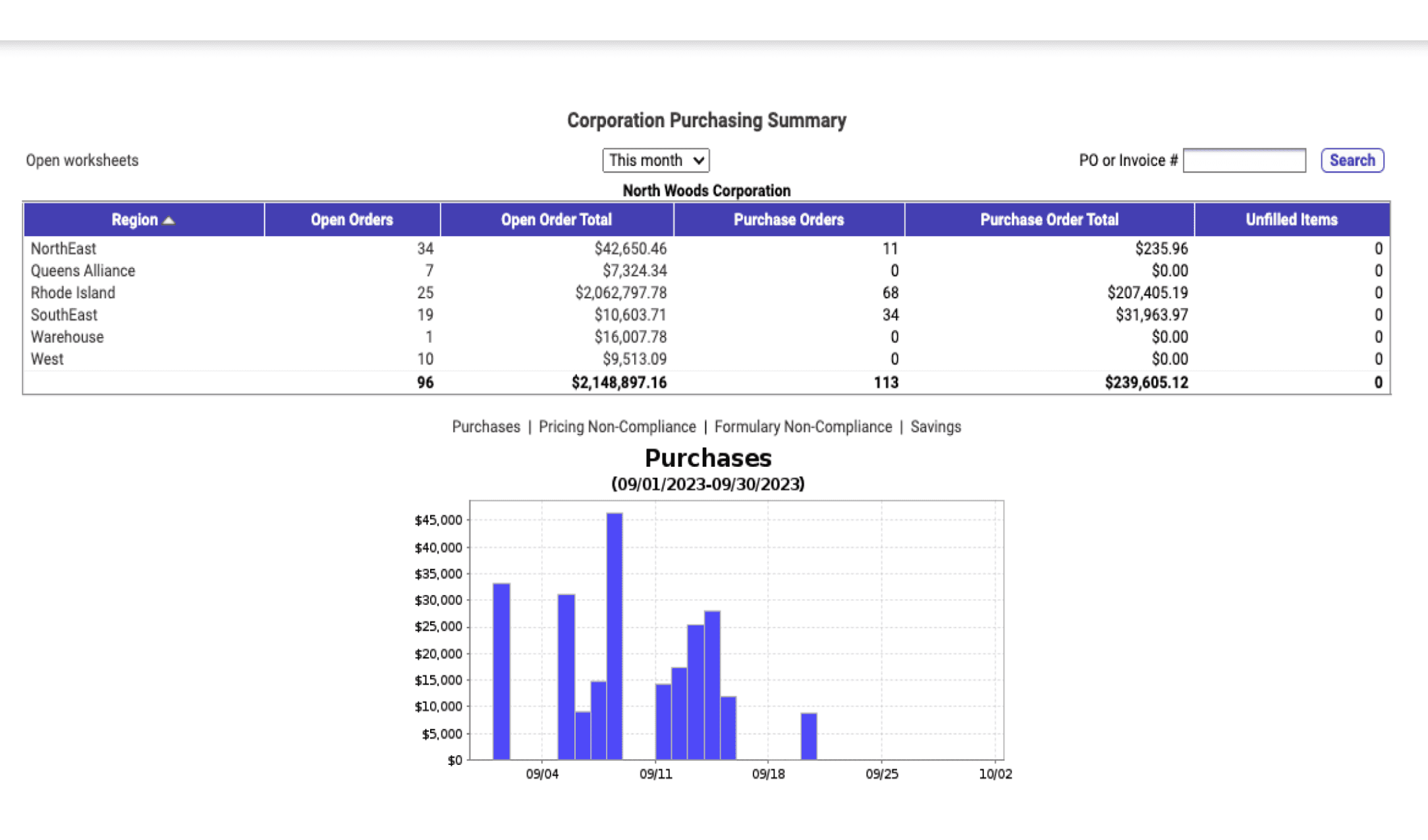
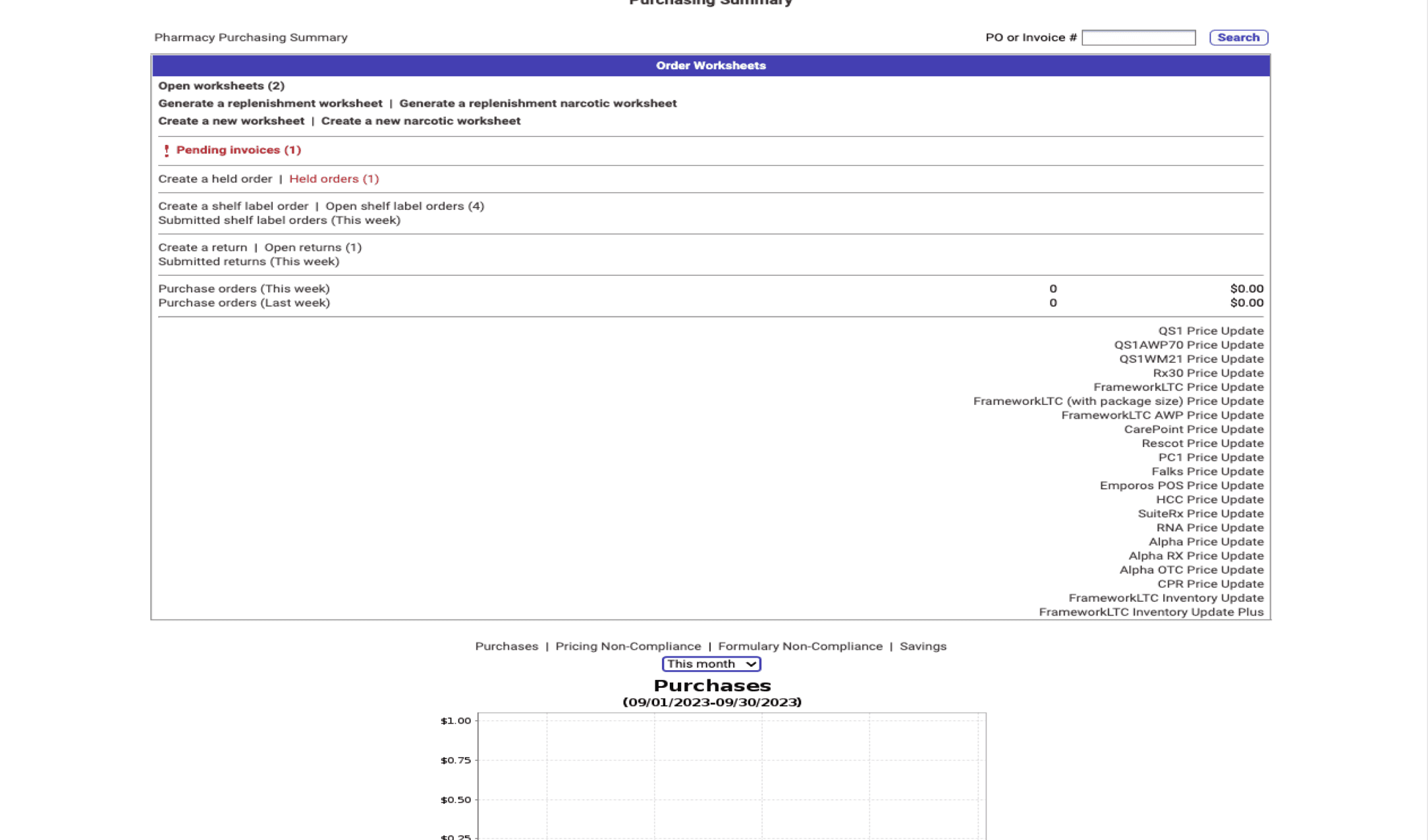
Purchase Manager & Inventory Manager were the outcome of a highly collaborative project. Working closely with development and product, as well as the CEO & CPO, I developed a robust design system that would house all the new elements within Purchase and Inventory Manager.
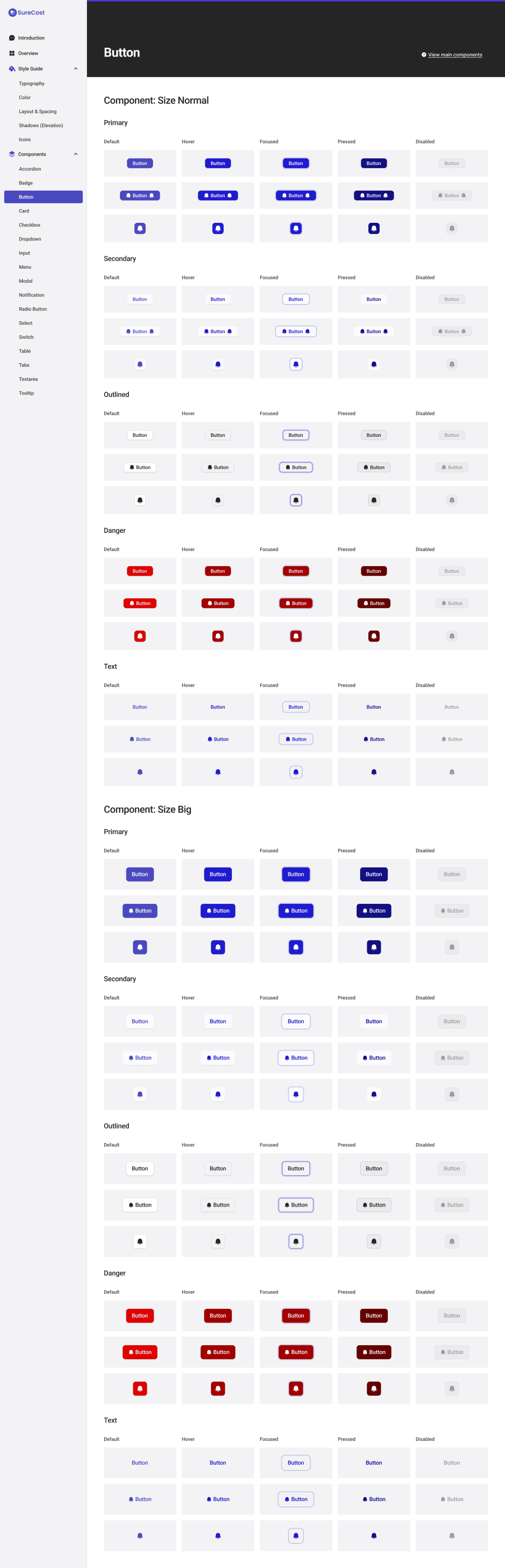
Design system
I built the design system from scratch with accessibility as a foundation. Every component met WCAG 2.1 Level AA color contrast standards and used semantic structures that scaled across all redesigned pages. This provided engineers with a reusable library that reduced development time and ensured consistency.
rapid iteration with stakeholders
I sketched concepts and ran them by the CEO, CPO, and internal SMEs for fast alignment. Once we agreed on direction, I moved to high fidelity and mapped out every workflow.
Then QA started finding issues. Settings toggled on or off were hiding elements I hadn't accounted for. A visualization didn't match calculations elsewhere on the screen. We had to remove the total from a donut chart to avoid confusion. This cycle repeated for weeks, slowing us down substantially.
Challenges
Mid-development, leadership wanted a page-wide date filter instead of per-widget filtering. This simplified corporation-level logic but created complexity at lower levels. I proposed a compromise: corporation, region, and pharmacy views would have page-wide filters, while department views would keep per-widget filtering to avoid confusing task-based users. Leadership aligned, and we retrofitted the design.
We also lost user customization due to technical constraints. The system had no per-user settings anywhere, and building it would be a huge lift. We planned it for future improvements.
Legacy Systems
One of the largest US retailers had automations tied to the old interface. Changing the UI would break their workflows. I added a "table view" button that let users (and their automations) switch back to the old layout with one extra click. The retailer was extremely happy they didn't have to rebuild their systems.
Impact
Outcomes
Launched in February 2024. The redesign enabled the React migration to continue and increased sales team confidence in demos, helping close more deals.
Leadership called it transformative:
"…the most transformative project for SureCost in the next 12 months."
"This is the first reveal I've attended as a product manager where the reception was, 'Wow, just a couple tweaks.'"
Customers were excited about the new UI and eager to see what was coming next. This work proved SureCost could modernize, unlocking future investments in strategic UX.
Retrospective
This project taught me how to ship under pressure without user research, and the cost of doing so. The weeks of QA iteration could have been avoided with upfront validation. I also learned that modular, configurable systems sound great in theory, but require technical infrastructure that may not exist yet.
We didn't integrate analytics to track post-launch metrics. However, here's what I'd measure to validate design decisions:
Real-time data adoption: Did users stop manually refreshing pages? A drop in page refreshes would prove that live data felt reliable and users knew it would update automatically.
Feature discovery rate: Are users finding and using the new modernized features (real-time charts, status alerts, quick actions) without support tickets? High organic adoption would prove the design system is intuitive, not just prettier.
Legacy fallback dependency: How often are users switching to the legacy Table View? Low usage would prove the new interface met all the needs of the user. High usage would signal we missed something critical or that change resistance was stronger than expected.
If I could revisit this, I'd push harder for at least lightweight user interviews before wireframing, even if it meant compressing the design phase. I'd also advocate for a phased rollout to validate assumptions with real users before committing to a full redesign.
Purchase Manager and Inventory Manager have launched in SureCost as of February, 2024